The HTML tag and DOCTYPE
<!DOCTYPE html> is called the doctype, and it tells the browser which flavor of HTML you're using. <!DOCTYPE html> tells your browser you're using HTML5, the latest version of HTML.
(You may see older doctypes out there that are longer and a lot more complicated, from when people
used various HTML and XHTML versions. You can usually just
use this short version for new websites.)
The <html> encloses all the rest of your page and states "Here is my HTML!"
Pages, Like People, Have a Head and a Body
<!DOCTYPE html>
<html>
<head>
</head>
<body>
Visible Content
</body>
</html>
The Head
The head contains information that is not displayed in your browser. It has metadata (data about data) tags that can tell a search engine or another program more about the file, like who wrote it or what keywords are relevant, such as:
- What language or character set you're using:
<meta charset="utf-8">
- What the page title should be:
<title>HTML!</title>
- What CSS and JavaScript files to include (and where they are):
<link rel="stylesheet" href="style.css">
<!DOCTYPE html>
<html>
<head>
<title>HTML!</title>
<link rel="stylesheet" href="style.css">
<meta charset="utf-8">
<meta name="keywords" content="HTML, CSS, JavaScript, Meta">
<meta name="description" content="Learning HTML, CSS, & JS one step at a time.">
</head>
</html>
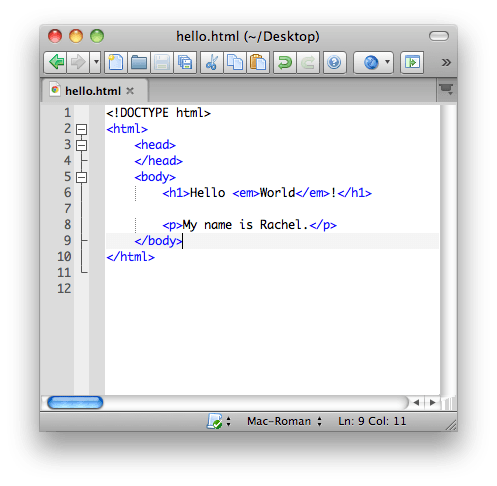
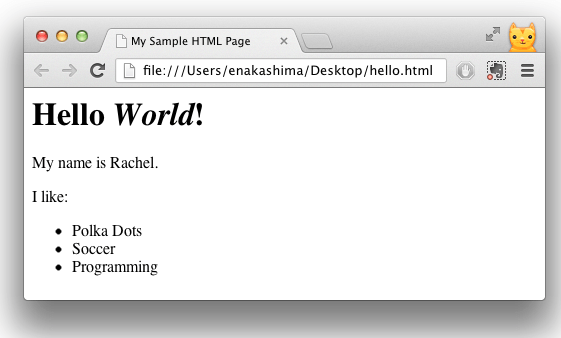
The Body
The body contains the actual content of your file, the things you'll want your users
to be able to see, read, or interact with!