Use Tags to Separate Blocks of Content
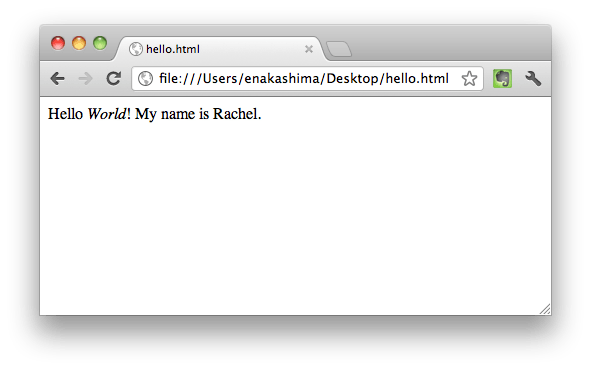
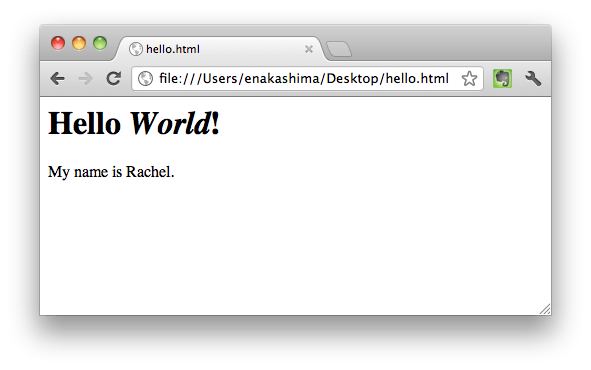
Tags convey meaning. And in order to display your content well, everything should be inside of a tag, not just words you want emphasized. So let's use the paragraph tag <p> and the header 1 tag <h1>.
You'll notice that even if you put in extra lines and spaces, browsers will treat any number of
new line or space characters like there's just one space there. When you're getting started
with HTML, this can seem like a pain, because you have to type
when all you want is a blank line between two sentences. But as you get more advanced, this
aspect of HTML will feel more useful, because it means you can format your code however is
most readable for you, without worrying about what the browser will think of your blank
lines and spaces.
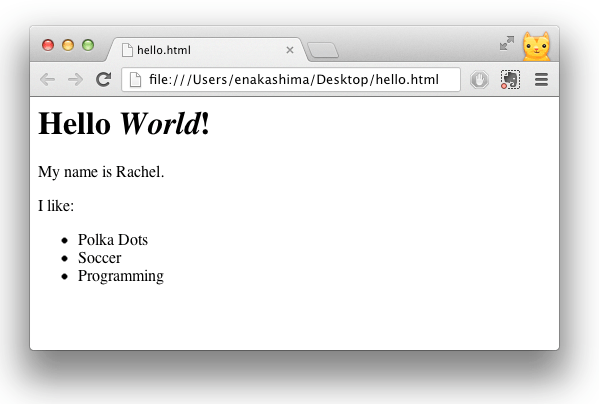
Nested Tags
It's common for an HTML tag to be nested inside another tag. In the example above, you saw: