Make Columns
Goals
Give your main content a border
Make two columns and line them up side by side
These challenges will have you diving into the CSS side of things. Open up that layout.css file and take a look.
Pasos
Step 1
Challenge: Find the div with the id
mainin your HTML. See if you can give it a one-pixel border on its left hand side by modifying the existing stylesheet, layout.css.Hint: If you get hung up on what CSS property to use, see if you can look it up on MDN.
Step 2
Challenge: If you styled the
#maindiv in the previous step by using a style rule like#main { property: value; }, see if you can come up with a second rule that could also apply the same style, but use a different selector.Hint: You can select an element that's inside of another element by listing one selector after another. The selector
.content div {}would apply to anydivs inside of an element with classcontent.Step 3
Challenge: See if you can turn the page into a two-column layout. Make the
#navdivthe left column, and the#maindiv the right column.Hints: it may be helpful to give these divs a fixed width; you may need the
floatproperty.
Explicación
More CSS!
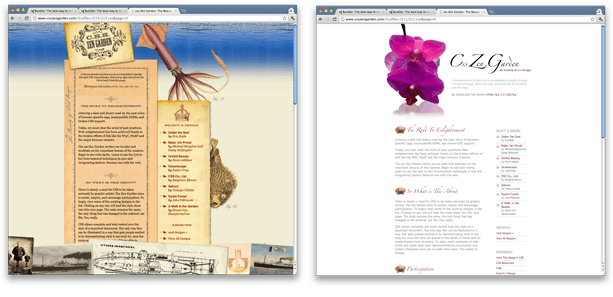
For some great examples of the power of CSS, check out the CSS Zen Garden. It takes the same HTML, but shows it with stylesheets from a bunch of different designers applied to it. Here are two different designers' interpretations of the same HTML:
CSS Reference Sites
Optional Step: Deploying to GitHub again
Before the next step, you could try deploying your page to GitHub!
- If you have already deployed to GitHub, go on to Deploying to GitHub again.
- If this is your first time deploying, start at Deploying to GitHub
Next Step:
Go on to Basic Javascript