The Basics Of A Website
Goals
Understand the purposes of HTML and CSS.
Write some basic code in each language.
Overview
What makes a website?
Modern websites are built using three languages: HTML, CSS, and JavaScript.
HTML stands for Hyper-text Markup Language. It provides the structure for your website, using a system of nested tags.
CSS stands for Cascading Stylesheets. It's a language for creating rules that can select various elements on the page and change their visual properties. A CSS stylesheet is composed of rules that dictate how your site is presented.
JavaScript allows users to interact with your website, making it dynamic and customizable. It's a powerful language that can be used for extraordinarily complex tasks.
In this lesson, we'll be reviewing HTML and CSS at a high level, and see how they interact. You'll need to fire up your text editor for these steps.
Steps
Step 1
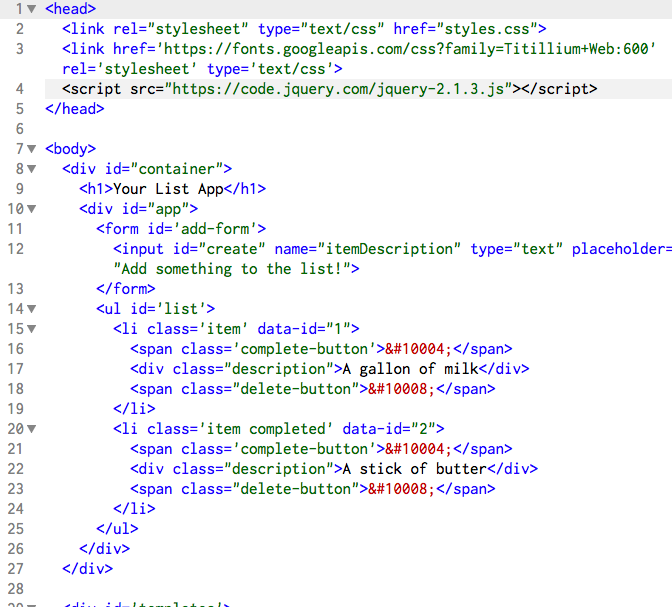
First thing's first: we'll be modifying our HTML. Open up index.html in your text editor. You should see something like this:
Take a look around. What are the different elements doing? Why are some lines indented deeper than others? What are those strange series of numbers and ampersands?
Finally, you should find this line of code in index.html:
<h1>Your List App</h1>and change the text whatever you want your list application to be called. Save your file. Go back to chrome and refresh the page. Your list application should have changed!
Step 2
Next, we'll be editing our site's look by modifying our CSS. Open up styles.css in your text editor. Each set of curly braces is a rule. It's preceded by a selector that identifies certain HTML elements on the page. Inside the braces are the rule's attributes. Your web browser uses these attributes to determine how to display your html.
Can you tell which html elements are styled by a given rule? Feel free to change the colors, fonts, and position of elements to your liking.
There are some complex CSS selectors and attributes in this particular file. Don't worry, we don't expect you to know everything that's going on, and we won't be writing much CSS going forward in this lesson. If you are interested, though, flag an instructor and have them explain what a given attribute or selector does.
We are going to make you style the name of your list, so that it matches the rest of the page. Find the following rule in styles.css:
h1 { margin: 20px; }and add a color attribute, like this:
h1 { margin: 20px; color: #7d82b0; }Step 3
Finally, we're going to remove some of the placeholder HTML on the page. Not everyone wants a gallon of milk! In index.html, delete everything inside the ul element (lines 15 through 23). index.html should now look like this:
<form id='add-form'> <input id="create" name="itemDescription" type="text" placeholder="Add something to the list!"> </form> <ul id='list'> </ul>
Next Step:
Go on to Developer Tools